Table Of Content
- #1 Source for Construction News, Data, Rankings, Analysis, and Commentary
- Customize colors and graphics
- Over 200k developers and product managers use LogRocket to create better digital experiences
- Filters:
- Colored Bullets
- Directing Team for a Single Camera Daytime Non-Fiction Program
- Card List UI Design
- UX list design made simple (with Figma template)
You must also ensure that all elements, such as icons, text, and buttons, align consistently. While animations can be powerful, you must use them cautiously. Overdoing it can lead to a cluttered and confusing user experience.
#1 Source for Construction News, Data, Rankings, Analysis, and Commentary
This will dictate the type of list you’ll create, in addition to the type of interaction and visual design your list UI design will incorporate. In this article, I’ll show you the best practices for creating a list UI design. You can easily apply these tips to make your user interfaces more enjoyable for end users. You’ll be able to make confident, creative decisions that make your work stand out.
Customize colors and graphics
Book design award and new gift list to mark Thames & Hudson's 75th anniversary year - The Bookseller
Book design award and new gift list to mark Thames & Hudson's 75th anniversary year.
Posted: Thu, 08 Feb 2024 08:00:00 GMT [source]
Customizable lists often allow users to reorder list items by dragging and dropping them. You can indicate this by a draggable icon that users can click and hold, which will “pick up” the list item. But lists like this one keep things nice and simple for the user with a two-line list that naturally draws attention to the most important elements on the screen. Interaction is a great way to render your list UI design as intuitive as possible.
Over 200k developers and product managers use LogRocket to create better digital experiences
Spacing - White spaces between different elements inside an item or between different items affect the user experience. Too crowded lists or items are hard to read and discourage users easily. A successful list UI design integrates multiple interactions and guides users to achieve their goals easily. This helps you to save screen space, load pages faster, and reduce design cost-effectively. With an interactive list, users can perform actions on list items, such as selecting, reordering, deleting, or altering information.
Filters:
They also used white space wisely to guide the eye to important elements, such as the current task, then the time each task is to be completed at. This holiday itinerary app is a great example of how to use a two-line list with full-bleed separator lines to create a list UI design that’s easy to scan. We really like the simple pastel design of this UI, in addition to the single-line list. The designer made great use of the limited mobile UI space available and included some nice visuals, along with all the information needed at a glance, such as ticket prices and amounts saved up. Travel Xplore was a design project to create a list UI design that displays a number of travel destinations on offer.
Colored Bullets
The value attribute will set a list item to use the marker relevant for that position. Before you do anything too fancy, know that there is quite few settings for list-style-type that might cover your needs out of the gate. Image lists look more attractive than text lists, and that’s why they’re a popular choice among UI designers. You can often see this list type in music players, where they’re used to showcase artist photos or album covers. Others - Other details such as checkboxes, radio buttons, icons, images, and so on should be discussed and iterated to get the best UX.
User interface design patterns are the means by which structure and order can gel together to make powerful user experiences. Products should consist of such good interactions that users don’t even notice how they got from point A to point B. To create a user-friendly list UI design, you should also consider interactions, animations, and transitions. Selection interactions for list items help users know which items they've selected. Animated lists help in attracting users' attention and provide them an interesting experience.
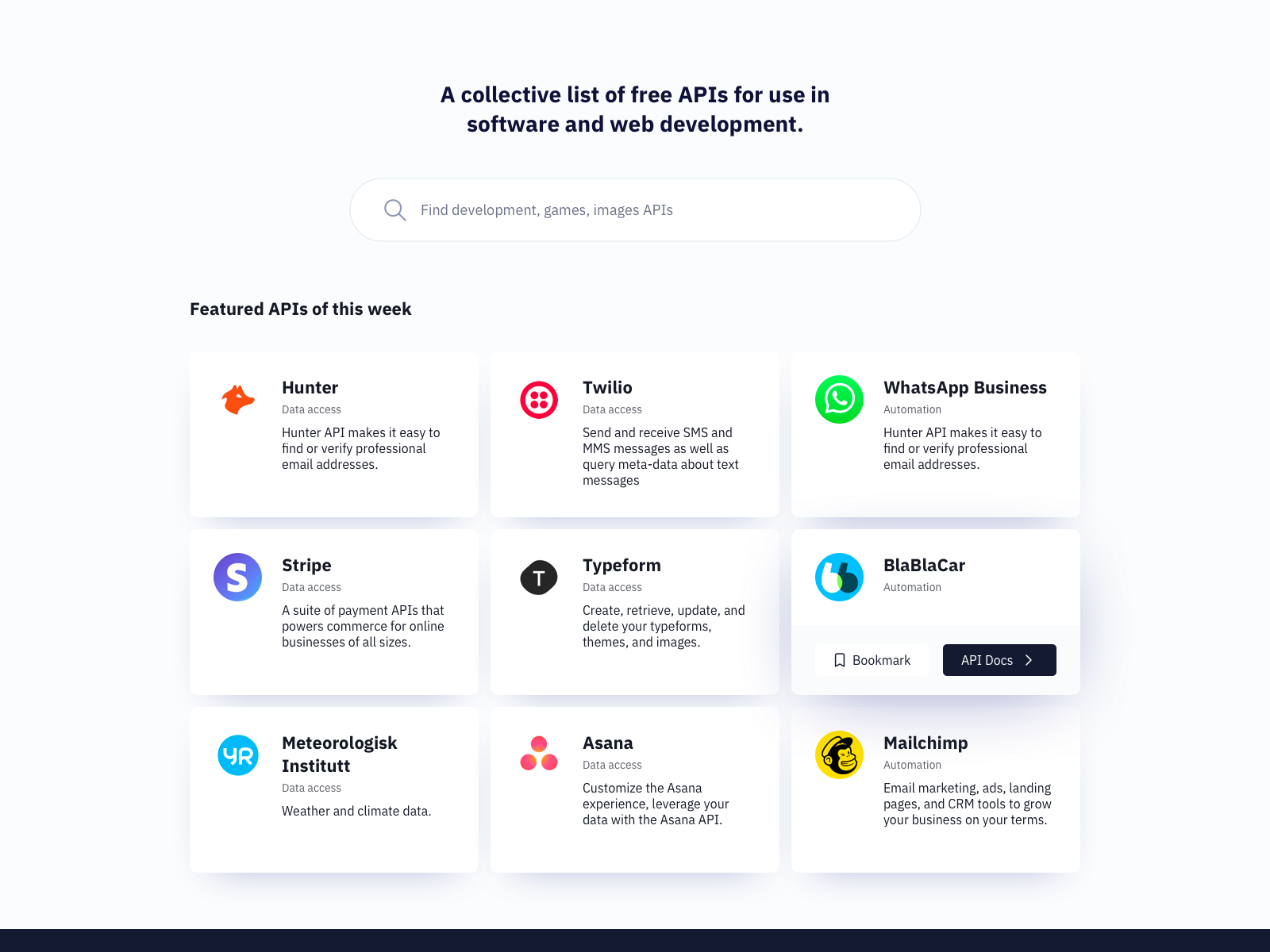
Card List UI Design
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience. Saves your settings and preferences, like your location, for a more personalized experience. Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.

UX list design made simple (with Figma template)
We often see these card lists in eCommerce store product lists that feature an image, title, short description, category tags, price, and “Add to cart” button. We’re also developing a new spatial app framework that helps mobile developers create mixed reality experiences. Developers will be able to use the tools they’re already familiar with to bring their mobile apps to Meta Horizon OS or to create entirely new mixed reality apps. We chose this design because it’s a great example of how you can make image lists work on a mobile UI.
This new hardware ecosystem will run on Meta Horizon OS, the mixed reality operating system that powers our Meta Quest headsets. Meta Horizon OS combines the core technologies that power today’s mixed reality experiences with a suite of features that put social presence at the center of the platform. Perfect the art of graphic overlays to upgrade your next list design. Textures and patterns are design go-tos when jazzing up a list.
It can quickly lead to a jarring, cluttered effect where every item in the list on top of the other, giving a chaotic and claustrophobic feel. Set the itemLayout property to vertical to create a vertical list. They are useful in things like blog posts for listing out steps, recipes for listing ingredients, or items in a navigation menu. Not only are they an opportunity for styling, but they have accessibility implications. For example, the number of items in a list is announced in a screen reader to give some context to the list. Remember, you must continuously adapt to evolving UI UX design trends and explore new concepts and ideas.
This course will equip you with the knowledge necessary to select the most appropriate display methods and solve common design problems affecting existing user interfaces. This should help put you ahead of the pack and furnish you with the knowledge necessary to advance beyond your competitors. On start-up of the Photoshop application, a scrolling list design pattern is used to show users recently opened files. This helps them to select a document they are likely to want to continue working on. Without using a scrolling list, either too few options could be given or the essential learning tips at the bottom of the page would disappear from view, making them less likely to be accessed. A list inlay allows the user to view the contents of all items in a list, from one screen, by simply clicking on the item.
Whether you’re interested in botanical or retro-inspired patterns, or even realistic paper textures — PicMonkey has it. You can read about how I first started using checklists in my work in this article.If you're finding Checklist useful, you can buy me a coffee. If you have any feedback or ideas to share, reach out on Twitter or send me an email 🙂. They also provided an option to expand or collapse certain items in the list with a “view more” button.
As each list item contains no more than two lines, the supporting visual is center-aligned vertically with the text and the toggle, which is separated from the text with a subdivider. We chose this UI design because it’s a great example of how you can make image lists work on a mobile UI. This list UI design proves, that whatever a website’s content, there’s always a visually appealing solution out of which a user friendly interface can be created. In this case, we’re faced with a list of cryptocurrencies followed by information such “market cap” and “current price”. A popular technique for rendering lists more scannable are the expanding and collapsing list actions. These allow users to expand certain items to reveal more detail and subsequently collapse the item again to get an overview of the list.
Since 2021, BOEM has held four offshore wind lease auctions – including a record-breaking sale offshore New York and New Jersey and the first-ever sales offshore the Pacific and Gulf coasts. BOEM has also advanced the process to explore additional opportunities for offshore wind energy development in the U.S., including in the Gulf of Maine and offshore Oregon and the U.S. Meta Horizon OS is the result of a decade of work at Meta to build a next-generation computing platform.